1. Download your fovorite social media icon buttons. There are lots of freebies out there, just google. The ones I used are from Icon Dock : Vector Social Media Icons.
2. Edit in your favorite photo editing program.
(Illustrator, Photoshop, PSE, etc.)
I opened the .png icons in PSE and used my hue/saturation adjustment levels to match the color of my blog. I know there are other ways to do this, but this was how I did it.
3. Upload your files to photobucket or other image hosting site.
4. Copy the code below and edit in notepad, word, or other text editing program.
(Illustrator, Photoshop, PSE, etc.)
I opened the .png icons in PSE and used my hue/saturation adjustment levels to match the color of my blog. I know there are other ways to do this, but this was how I did it.
3. Upload your files to photobucket or other image hosting site.
4. Copy the code below and edit in notepad, word, or other text editing program.
<div id='newnavbar'>
<ul>
<a href="WEBSITELINKGOESHERE"><img src="DIRECTIMAGELINKGOESHERE" width="50" height="50" alt="TAGLINE GOES HERE" /></a>
</ul></div>
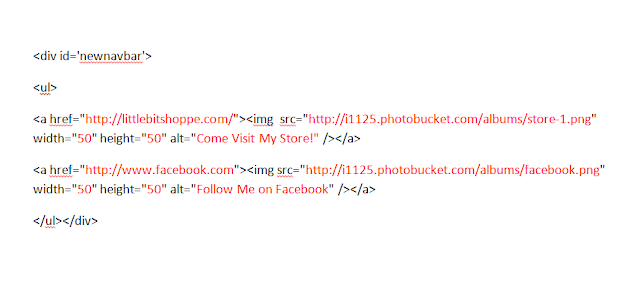
5. In the text editor, add your own text, links, and desired image size in the correct location.
(See sample below)
Copy your new code (ctrl + c).
6. Log in to blogger.
Click on "Layout".
Click on "Add a gadget".
Click on "HTML/JavaScript"
In the content box paste (ctrl + v) your new code. Press save.
Take a deep breath, relax, and enjoy your new buttons!



















0 Little Bit People Said...:
Post a Comment
Thanks for leaving a comment! I love hearing from you :)